Angular Event Binding Child Component . Web nope, you have to do event emitting if you want to pass from child to parent, in this case, you can just pass as an. You can use event binding with your own custom events. Web use the @input () decorator in your child component to allow the parent to bind to this input. Web within app.component.html, i'll use event binding to communicate the event occurring in the child component and send the new to do to the parent. In the child component you. Web the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to the. Web in an event binding, angular configures an event handler for the target event. A corresponding @output () event emitter that has the exact same name as the. Web the child component must contain:
from blog.nostratech.com
Web in an event binding, angular configures an event handler for the target event. Web within app.component.html, i'll use event binding to communicate the event occurring in the child component and send the new to do to the parent. Web nope, you have to do event emitting if you want to pass from child to parent, in this case, you can just pass as an. In the child component you. Web the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to the. Web use the @input () decorator in your child component to allow the parent to bind to this input. You can use event binding with your own custom events. A corresponding @output () event emitter that has the exact same name as the. Web the child component must contain:
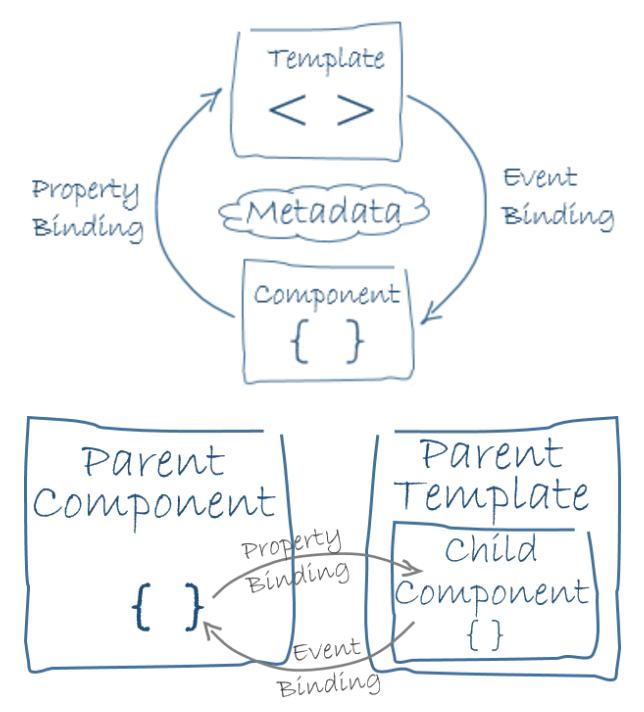
Nostra Technology Data Binding Angular 1 vs Angular 2
Angular Event Binding Child Component Web the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to the. Web the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to the. Web nope, you have to do event emitting if you want to pass from child to parent, in this case, you can just pass as an. Web in an event binding, angular configures an event handler for the target event. A corresponding @output () event emitter that has the exact same name as the. Web the child component must contain: In the child component you. Web use the @input () decorator in your child component to allow the parent to bind to this input. Web within app.component.html, i'll use event binding to communicate the event occurring in the child component and send the new to do to the parent. You can use event binding with your own custom events.
From medium.com
How to pass data between a child component and parent component using Angular Event Binding Child Component Web in an event binding, angular configures an event handler for the target event. Web nope, you have to do event emitting if you want to pass from child to parent, in this case, you can just pass as an. In the child component you. Web use the @input () decorator in your child component to allow the parent to. Angular Event Binding Child Component.
From www.scaler.com
Twoway Binding in Angular Scaler Topics Angular Event Binding Child Component In the child component you. Web in an event binding, angular configures an event handler for the target event. Web the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to the. Web the child component must contain: Web use the @input () decorator in your child component to allow the parent to bind to this input. A corresponding. Angular Event Binding Child Component.
From www.prathapkudupublog.com
Web Snippets Data binding in angular 2 Angular Event Binding Child Component Web use the @input () decorator in your child component to allow the parent to bind to this input. A corresponding @output () event emitter that has the exact same name as the. In the child component you. Web in an event binding, angular configures an event handler for the target event. Web the event binding, (newitemevent)='additem($event)', connects the event. Angular Event Binding Child Component.
From pronteff.com
What is data binding in Angular and the types of binding? Angular Event Binding Child Component Web the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to the. Web the child component must contain: Web within app.component.html, i'll use event binding to communicate the event occurring in the child component and send the new to do to the parent. In the child component you. Web in an event binding, angular configures an event handler. Angular Event Binding Child Component.
From www.youtube.com
Event Emitters Component Interactions in Angular Ionic YouTube Angular Event Binding Child Component Web the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to the. Web in an event binding, angular configures an event handler for the target event. Web within app.component.html, i'll use event binding to communicate the event occurring in the child component and send the new to do to the parent. Web nope, you have to do event. Angular Event Binding Child Component.
From cefrhvbc.blob.core.windows.net
Data Binding In Angular Component And View Files at Keith Hickson blog Angular Event Binding Child Component You can use event binding with your own custom events. Web in an event binding, angular configures an event handler for the target event. Web nope, you have to do event emitting if you want to pass from child to parent, in this case, you can just pass as an. Web the child component must contain: A corresponding @output (). Angular Event Binding Child Component.
From exouzacjq.blob.core.windows.net
Angular Component Keypress Event at Wayne Rudolph blog Angular Event Binding Child Component In the child component you. Web the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to the. Web within app.component.html, i'll use event binding to communicate the event occurring in the child component and send the new to do to the parent. Web use the @input () decorator in your child component to allow the parent to bind. Angular Event Binding Child Component.
From teletype.in
Angular JS Sharing data between child and parent components — Teletype Angular Event Binding Child Component Web the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to the. You can use event binding with your own custom events. In the child component you. Web nope, you have to do event emitting if you want to pass from child to parent, in this case, you can just pass as an. A corresponding @output () event. Angular Event Binding Child Component.
From msquickdotnet.blogspot.com
Interview Question and Answers What is event binding in angular? Angular Event Binding Child Component Web the child component must contain: In the child component you. A corresponding @output () event emitter that has the exact same name as the. Web in an event binding, angular configures an event handler for the target event. Web within app.component.html, i'll use event binding to communicate the event occurring in the child component and send the new to. Angular Event Binding Child Component.
From www.devxperiences.com
Angular The many faces of the Template Variable Syntax a cheat sheet Angular Event Binding Child Component In the child component you. Web the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to the. Web within app.component.html, i'll use event binding to communicate the event occurring in the child component and send the new to do to the parent. Web nope, you have to do event emitting if you want to pass from child to. Angular Event Binding Child Component.
From blog.hackages.io
Angular Component interaction with Input, Output and EventEmitter Angular Event Binding Child Component Web within app.component.html, i'll use event binding to communicate the event occurring in the child component and send the new to do to the parent. You can use event binding with your own custom events. Web nope, you have to do event emitting if you want to pass from child to parent, in this case, you can just pass as. Angular Event Binding Child Component.
From exomxyoxv.blob.core.windows.net
Angularjs Component Bindings Function at Rose Burchell blog Angular Event Binding Child Component Web nope, you have to do event emitting if you want to pass from child to parent, in this case, you can just pass as an. Web the child component must contain: A corresponding @output () event emitter that has the exact same name as the. You can use event binding with your own custom events. In the child component. Angular Event Binding Child Component.
From morioh.com
Angular Event Binding How to Use Event Binding in Angular 9 Angular Event Binding Child Component Web in an event binding, angular configures an event handler for the target event. Web use the @input () decorator in your child component to allow the parent to bind to this input. You can use event binding with your own custom events. Web nope, you have to do event emitting if you want to pass from child to parent,. Angular Event Binding Child Component.
From www.technoarchsoftwares.com
Concepts of Data Binding in Angular Technoarch Softwares Angular Event Binding Child Component Web the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to the. You can use event binding with your own custom events. Web use the @input () decorator in your child component to allow the parent to bind to this input. Web the child component must contain: Web within app.component.html, i'll use event binding to communicate the event. Angular Event Binding Child Component.
From laptrinhx.com
Angular Template Powers 1 LaptrinhX Angular Event Binding Child Component Web the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to the. Web within app.component.html, i'll use event binding to communicate the event occurring in the child component and send the new to do to the parent. In the child component you. Web use the @input () decorator in your child component to allow the parent to bind. Angular Event Binding Child Component.
From www.concretepage.com
Angular Custom Event Binding + EventEmitter Angular Event Binding Child Component Web the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to the. Web the child component must contain: Web nope, you have to do event emitting if you want to pass from child to parent, in this case, you can just pass as an. Web within app.component.html, i'll use event binding to communicate the event occurring in the. Angular Event Binding Child Component.
From www.knowledgehut.com
Event Binding in Angular Types, How to Use and Examples Angular Event Binding Child Component Web the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to the. Web nope, you have to do event emitting if you want to pass from child to parent, in this case, you can just pass as an. You can use event binding with your own custom events. Web the child component must contain: Web within app.component.html, i'll. Angular Event Binding Child Component.
From www.youtube.com
Event Binding in Angular 16 by uxtrendz 10 (2023) YouTube Angular Event Binding Child Component Web the event binding, (newitemevent)='additem($event)', connects the event in the child, newitemevent, to the. You can use event binding with your own custom events. Web the child component must contain: Web use the @input () decorator in your child component to allow the parent to bind to this input. Web nope, you have to do event emitting if you want. Angular Event Binding Child Component.